Návrh webových stránek
Každé výrobě úspěšných webových stránek by měl předcházet návrh webových stránek. Ten může mít spousty podob.

Úvodní analýza
Díky úvodní analýze můžeme v dostatečném předstihu detekovat případné nesrovnalosti v zadání nebo problémy, které by mohly v průběhu výroby vzniknout. Cílem analýzy je si ujasnit co budeme vyrábět a pro koho. Zodpovědět bychom si měli všechny otazníky, které vznikly. Jakmile máme vše objasněno, můžeme přistoupit k další fázi.


Wireframe
Wireframe aneb drátěný model slouží k tomu, abychom si ujasnili rozložení jednotlivých funkčních prvků webu. Barvy ani obsah zde nehrají roli. Cílem wireframu je představit klientovi hrubý návrh webu a rozložení prvků (odstavce, obrázky, tlačítka, bannery, a další.) Wireframe se hodí u složitých projektů a e-shopů, kde se hodně řeší uživatelská průchodnost a samotné konverze. Wireframe se tvoří pro úvodní stránku, případně podstránku, detail produkt nebo rovnou pro průchod košíkem.
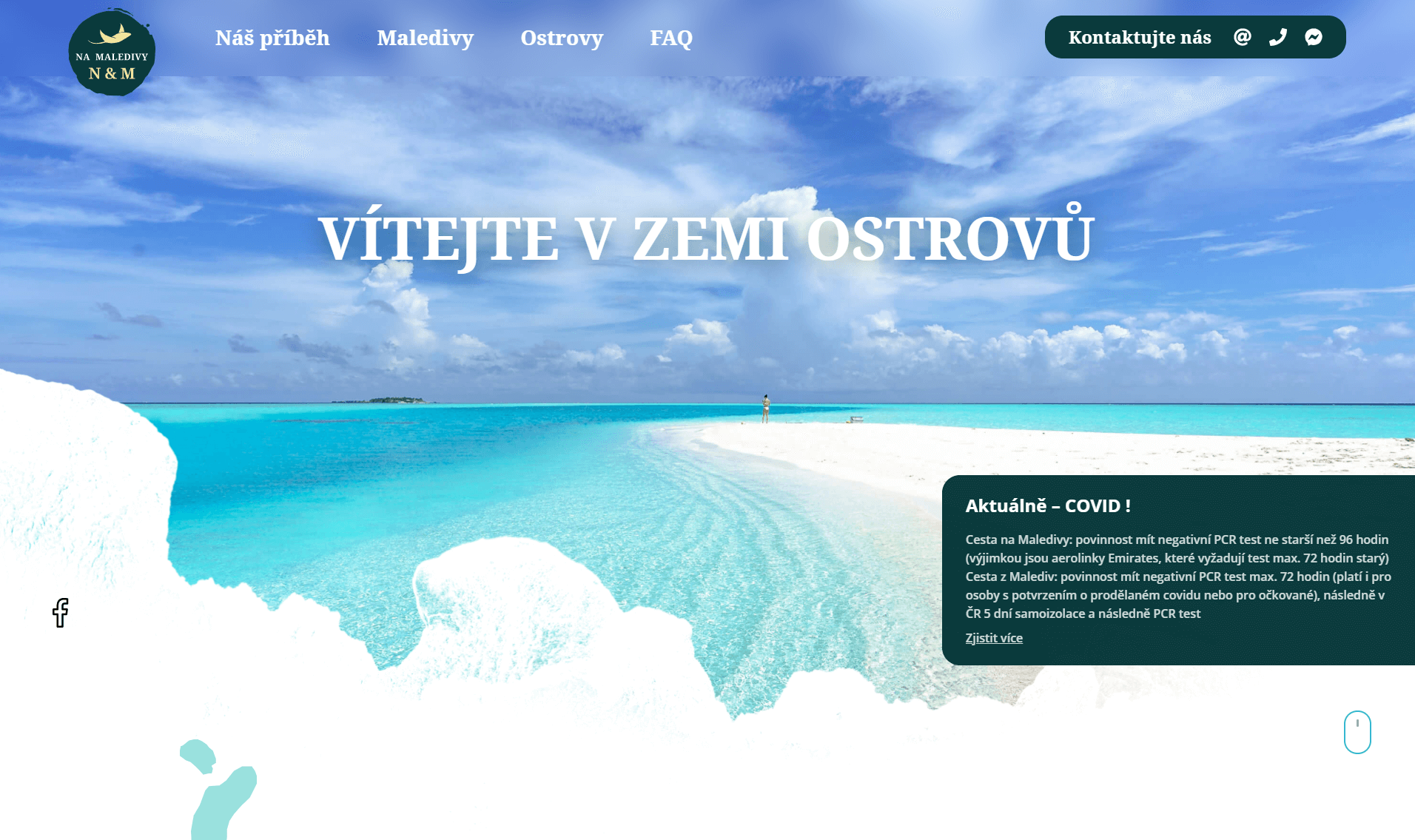
Grafický návrh webu
Zde již dostanete “nakreslené” webové stránky. Uvidíte tedy reálně, jak bude web vypadat. Návrh může být ve formě obrázku, nebo v interaktivní formě na URL adrese, kde si můžete např. prohlédnout některé efekty apod. Většinou je součástí grafického návrhu smyšlený text, protože ten v této fázi není důležitý. Fotografie jsou většinou již od klienta, případně z fotobanky, pokud klient nemá své vlastní. Grafický návrh by měl vycházet z firemní identity klienta a měl by odpovídat wireframu. Jelikož se jedná o grafický návrh, většinou není klikatelný, tedy nelze se např. prokliknout přes položky v menu.


Kódování webových stránek
V této fázi se grafický návrh kóduje a vzniká tak samotný web. Web je většinou umístěn na dočasném odkazu, který si již klient může otevřít u sebe v počítači v internetovém prohlížeči. Obsah by nyní měl odpovídat tomu, co klient na webu chce mít. V momentě, kdy je zákazník spokojen, se můžou webové stránky spustit do ostrého provozu.
